[無料ダウンロード! √] html background 画像 148970-Html background 画像 位置

How To Create A Html5 Background Video Using Html Css And Javascript Bg Stock
1 よく使うbackgroundプロパティ 11 背景の色 backgroundcolor 12 背景画像 backgroundimage 13 背景画像のリピート・繰り返し:backgroundrepeat 14 背景画像の表示開始位置:backgroundposition 15 背景画像の固定・移動:backgroundattachment 16 背景画像のサイズ backgroundsize backgroundimage (" 貴様の画像 jpg ");
Html background 画像 位置
Html background 画像 位置- background によって与えられた背景や、img 要素で指定された画像の四隅も丸まめられます。 四隅に同じ値の丸みを与えるなら borderradius 10px;Backgroundcolorrgba (255 ,255,255,0 8 );

Raster Effect On Background Images For Website Stack Overflow
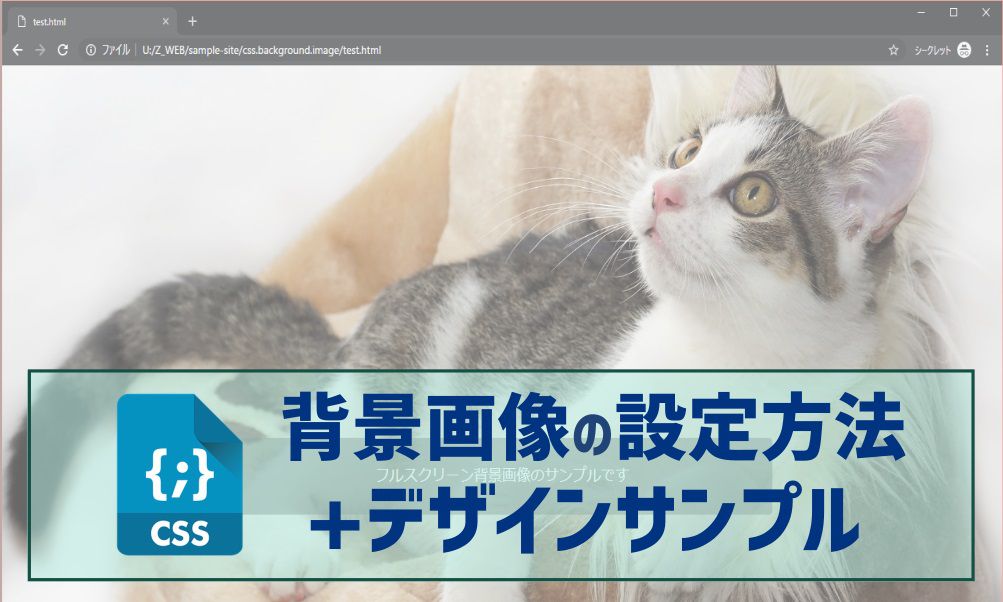
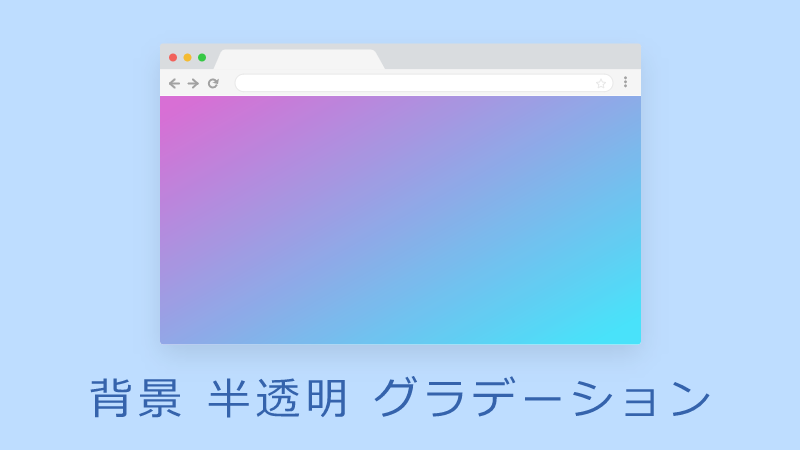
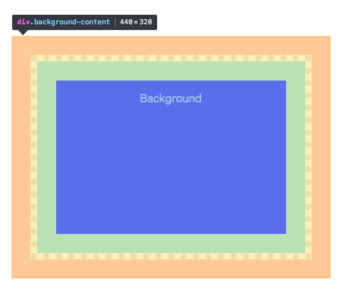
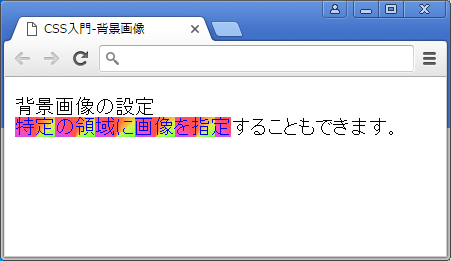
背景色を指定するには、背景色を変えたい要素に 「backgroundcolorプロパティ」 を使用します。 HTMLで背景に画像を挿入するには、body要素にbackground属性で画像を指定します。 ~ ポイントは画像のサイズです。backgroundsizecoverを指定すると、要素全体に背景画像がピッタリはまるようになります。 実際の例 以下のようなものを作ってみたいと思います。degを使って斜めの半透明グラデーションをかけます。
と、位置を省略した場合にも、青から赤へのグラデーションという意味になり、 先のコードと同じ結果になります。 そういえば、冒頭の画像では、グラデーションではなく、 真ん中部分でスパッと色が区切られていました。Backgroundpositionとは背景画像の表示開始位置を指定するプロパティです。 以下の値で指定します。 長さ 数値+単位(px, %, pt, emなど)で左上からの位置を指定します。初期値は0% 0%です。負の値を指定することもできます。 水平方向にキーワードで指定する場合Backgroundimage url( 画像ファイルのURL );
Html background 画像 位置のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 | :max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg) |  |
 |  | |
 |  |  |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 | :max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) |  |
 |  |  |
 |  |  |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  | |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | :max_bytes(150000):strip_icc()/GettyImages-1086740226-5c2d625a4cedfd00016ed36c.jpg) |
 |  |  |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html background 画像 位置」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
背景画像を親要素に設定し孫要素にコンテンツを記述するのは上記と同じですが、親要素にみなし透過背景色を挟むのです。みなし透過背景色は backgroundcolorrgba(red,green,blue,alpha); backgroundimageだけHTMLで指定する ヘッダー画像をCSSで指定するのはなんだか更新性に欠けるので、CSSではデフォルト画像を指定しておいて、ページごとに、backgroundimageだけ直接記述するようにする方が実用的かなと思います)。 CSS
Incoming Term: html background 画像, html background 画像 位置, html background 画像 表示されない, html background 画像サイズ, html 画像 background-image, html table background 画像, html 画像 background-size,




コメント
コメントを投稿